Comment appliquer des composants Looker Studio au niveau du rapport dataviz ?
Google Looker Studio (nouveau nom de Google Data Studio depuis la grande cérémonie « Google Cloud Next » du 11 octobre 2022) est un puissant outil de “Dataviz” (pour “Data Visualization”, ou visualisation des données en français), qui permet d’agréger et de mettre en forme dans un même rapport des flux de données issues de multiples sources. Cet article répond à une question précise, très utile et pourtant bien cachée dans l’interface de Looker Studio : comment appliquer des composant Looker Studio au niveau du rapport complet ?
Par défaut, les composants que vous ajoutez dans votre rapport s’appliquent au niveau de la page que vous êtes en train de construire, c’est-à-dire qu’ils ne s’affichent que sur la page en question. Appliquer un composant Looker au niveau du rapport permet de l’”incruster”, de le répéter sur l’ensemble des pages de votre rapport Dataviz. Il s’agira alors d’un composant unique, auquel vous appliquez un paramétrage unique, qui s’affichera sur toutes vos pages.
Pourquoi appliquer des composants Looker Studio au niveau du rapport ?
Cette fonctionnalité a trois avantages :
Vous faire gagner du temps en conception et modification du rapport
Au lieu de recréer le même composant sur chaque page et d’en répliquer les éventuelles modifications ultérieures (long et fastidieux), vous ne travaillez que sur un seul composant.
Par exemple :
- Afficher votre logo en haut de votre rapport dataviz
- Afficher le nom de votre agence en pied de page
Verrouiller votre design et assurer sa cohérence visuelle
Vous appliquez un style graphique une fois pour toute sur votre composant, vous supprimez donc le risque d’erreurs inhérent au travail répétitif : calage du composant (haut, bas, droite, gauche), choix de police, taille de police, couleurs, etc.
Faciliter l’utilisation du rapport Looker (par votre client ou par vous-même)
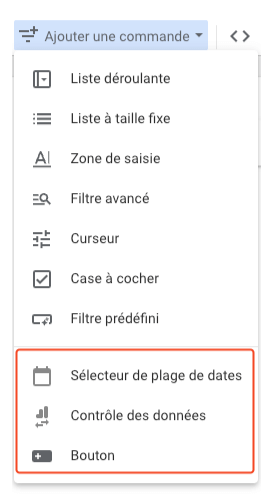
 Ce dernier point s’applique pour les composants de type “commande”, en particulier les boutons, les sélecteurs de plages de dates et de contrôle des données.
Ce dernier point s’applique pour les composants de type “commande”, en particulier les boutons, les sélecteurs de plages de dates et de contrôle des données.
Pour prendre l’exemple du sélecteur de plages de dates, l’appliquer au rapport complet permettra à l’utilisateur d’afficher l’ensemble des données de toutes les pages du rapport pour la plage chronologique souhaitée.
À l’inverse, si le composant date n’est appliqué que pour la page sur laquelle il apparaît, seuls les graphiques de cette page seront impactés par le choix des dates.
Dans la plupart des cas, il est plus cohérent de consulter un rapport statistique complet sur une plage chronologique unique : si je consulte par exemple un rapport de trafic d’un site web qui remonte les données Google Analytics 4, je veux pouvoir analyser les données sur la même temporalité.
L’exemple du sélecteur de contrôle des données est peut-être encore plus parlant : ce sélecteur permet de choisir la source des données que mon rapport dataviz va traiter. Imaginons que mon rapport concerne les performances des campagnes Google Ads pour mes différents clients : dans ce cas, le sélecteur “contrôle des données” me permettra de choisir pour quel compte Google Ads je veux que mon rapport affiche ses données.
Dans ce cas de figure, très utile aux agence digitales notamment, il est évident que le choix du compte doit s’appliquer à l’ensemble du rapport.
Vous l’aurez compris, il ne s’agit pas d’une fonction “gadget”, l’application de composants au niveau de vos rapports Lookers a une vraie valeur ajoutée : elle vous fait gagner du temps et rendent la consultation et l’analyse des rapports beaucoup plus confortables.
Tout cela est bien beau, mais concrètement on fait comment ?
Comment appliquer vos composants à l’ensemble d’un rapport Google Looker Studio ?
La présentation ci-dessus est un peu longue mais il m’a semblé qu’il fallait expliquer clairement à quoi sert d’appliquer certains composants à l’ensemble d’un rapport plutôt que de conserver le paramétrage “by design”, qui rattache chaque composant à la page sur laquelle il est inséré.
Si on ne comprend pas l’utilité de la démarche, on ne voit pas l’utilité de cet article et on ne perd pas de temps à appliquer ce qui suit… J’espère vous avoir convaincu !
Appliquer un composant Looker au niveau du rapport en 3 étapes
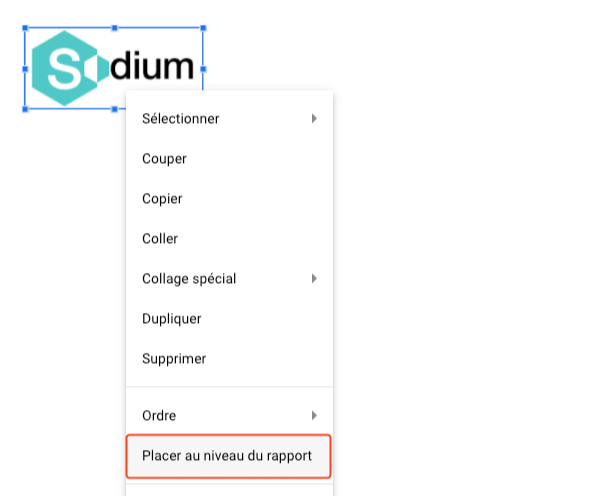
- Sélectionner votre composant
- Clic droit
- Placer au niveau du rapport

Vous pouvez également passer par le Menu > Organisation > Placer au niveau du rapport
Gérer les cas d’exception
Étonnamment, Google en est resté à une logique du “tout ou rien”. À l’heure actuelle, Looker Studio ne gère pas les exceptions, il n’est pas possible de paramétrer un composant pour qu’il apparaisse “partout sauf sur une page X”. Or, cette option serait tout à fait dans la logique du setup proposé.
Un cas de figure pour illustrer : si je fais un rapport de performances Google Ads, il est logique d’insérer un composant sélecteur de dates permettant au lecteur de choisir la plage qu’il souhaite consulter. Mais en tant que concepteur du rapport, il me semble également logique de proposer sur une des pages du rapport une tendance annuelle, ce qui permet au client de situer les résultats de sa plage chronologique par rapport au reste de l’année.
Techniquement, je peux configurer mon graphe de tendance annuelle pour qu’il ne soit pas synchronisé avec le sélecteur de dates, en lui appliquant une plage temporelle customisée. Mais visuellement, mon sélecteur de dates s’affichera sur la page puisqu’il est appliqué sur l’ensemble du rapport. Nous avons donc sur une même page :
- un composant sélecteur de date qui affiche des dates variables selon le choix de la personne qui consulte le rapport
- un graphique qui affiche des dates fixes (l’année complète pour notre exemple)
Vous conviendrez que c’est assez confusant… Nous voulons donc pouvoir offusquer le composant sélecteur de dates quand ça nous arrange, tout en le gardant appliqué à l’ensemble du rapport. Que faire ?
C’est là que le trou dans la raquette de Google est un peu surprenant : il n’y a pas de solution prévue, il faut donc… Bricoler.
Paramétrer la mise en page du rapport pour que les “composants au niveau du rapport” soient à l’arrière plan

Le point 3 ci-dessus équivaut, sur Google Slide à l’option “trier” > “mettre à l’arrière plan”, dont les intitulés sont beaucoup plus intuitifs qu’ici : ce qu’il faut retenir pour Looker Studio, c’est que “bas de page” signifie que les composants qui sont paramétrés « au niveau du rapport » peuvent être cachés par d’autres éléments (vous allez comprendre).
Camoufler votre sélecteur avec… un rectangle
Oui, c’est là qu’on entre dans la vraie bidouille, l’essentiel étant que ça marche !
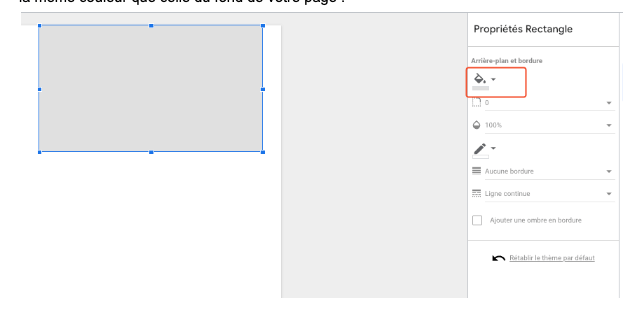
Créez une forme “rectangle :

Donnez lui la hauteur et la largeur suffisante pour offusquer votre sélecteur, puis donnez lui la même couleur que celle du fond de votre page :

Voilà, c’est tout bête, mais tellement peu intuitif qu’on peut vraiment chercher longtemps (surtout si on cherche une fonctionnalité qui devrait être logiquement fournie par Looker Studio…).
Vous savez donc maintenant :
- Pourquoi appliquer un composant à l’ensemble de votre rapport
- Comment le faire
- Et comment offusquer ce composant si vous ne souhaitez pas qu’il s’affiche sur certaines pages
Vous avez perdu 5mn à lire cet article un peu plus long que prévu, mais vous vous êtes probablement épargné pas mal de temps de recherche. J’espère que vous gagnez au change !